2010. 2. 13. 22:28
1. 나모 웹에디터 실행합니다.
(갭쳐된 화면은 나모 웹에디터FX 이나 구버전도 이용 과정이 동일합니다.)
(갭쳐된 화면은 나모 웹에디터FX 이나 구버전도 이용 과정이 동일합니다.)

2. 나모 웹에디터에서 홈페이지 파일을 작업합니다.

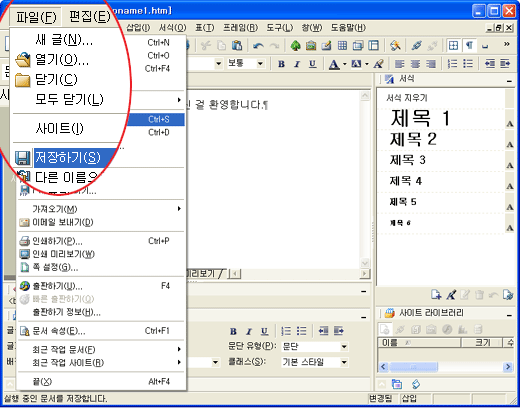
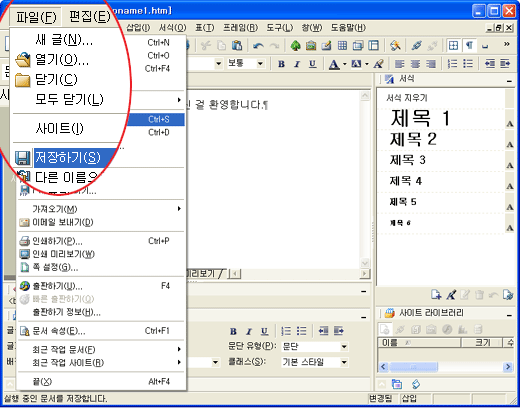
3. 작업한 홈페이지 파일을 자신의 디렉토리에 '저장'합니다.
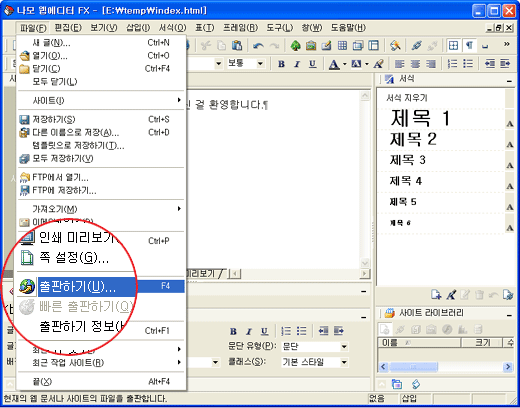
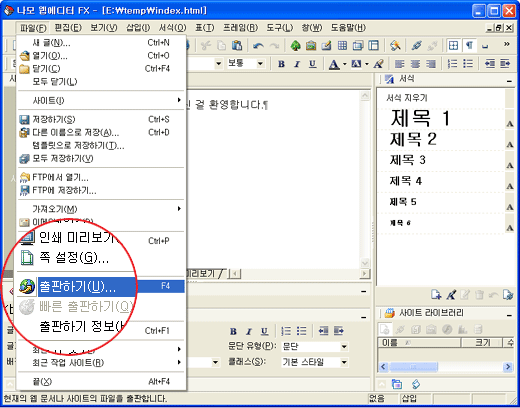
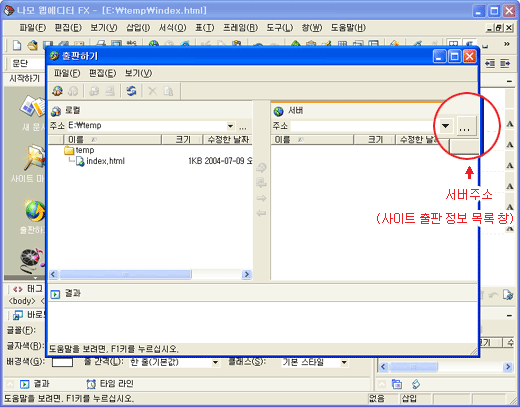
4. 작업한 홈페이지 파일을 서버에 업로드시키기 위해 파일 > '출판하기'을 클릭합니다.

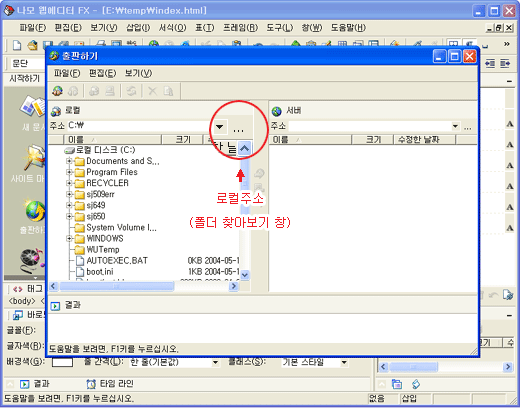
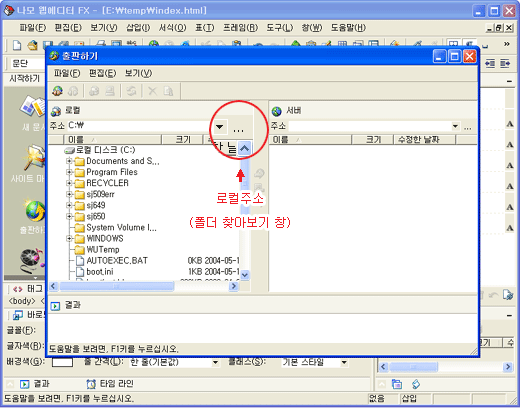
5. 출판하기 창에서 작업한 홈페이지 파일을 자신의 디렉토리에서 무료계정 서버로
업로드하기 위해 먼저 '로컬주소(폴더 찾아보기 창)'를 클릭합니다.

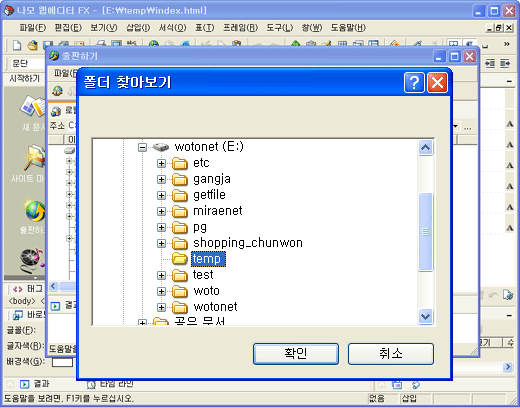
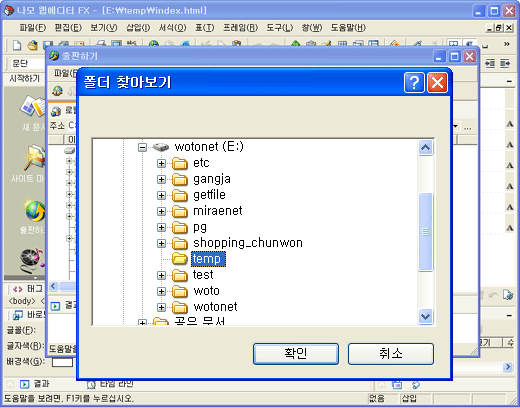
6. 폴더 찾아보기 창에서 로컬 디렉토리(자신의 홈페이지 파일을 저장한 디렉토리)를 선택한 후 '확인'을 클릭합니다.

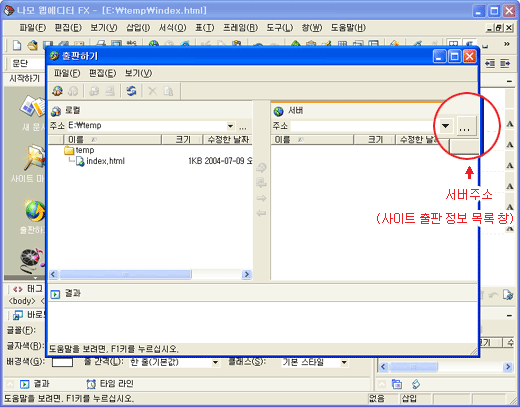
7. 다음은 무료계정 서버에 접속하기위해 '서버주소(사이트 출판 정보 목록 창)'를
클릭합니다.

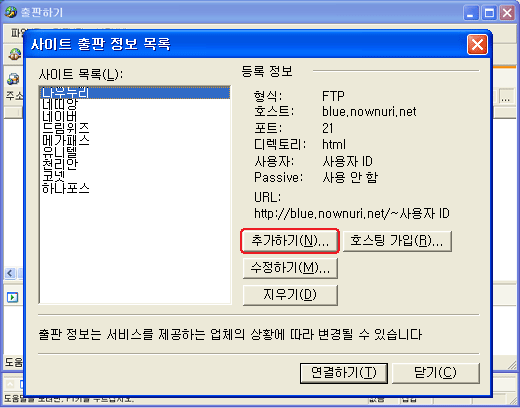
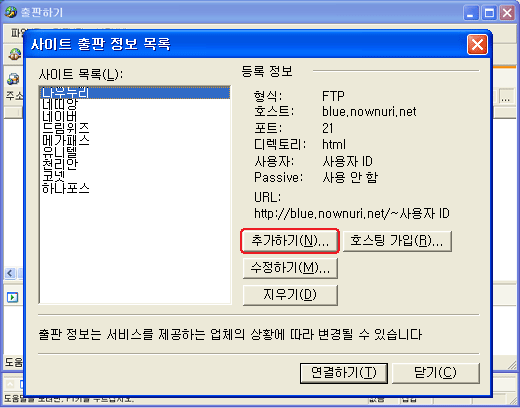
8. 사이트 출판 정보 목록 창에서 '추가하기' 버튼을 클릭합니다.

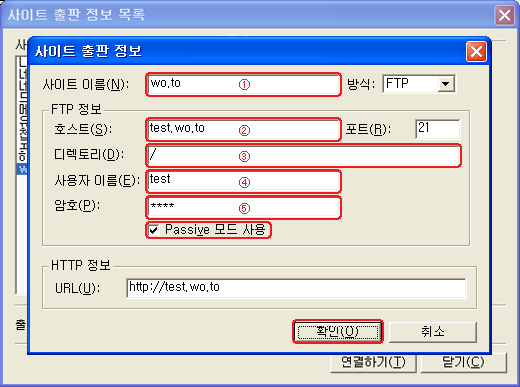
9. 사이트 출판 정보를 아래와 같이 설정내용을 입력합니다.
① '사이트 이름'은 임의로 지정합니다.
② '호스트'는 무료계정 주소를 http:// 를 제외한 ????.wo.to로 입력합니다.
③ '디렉토리'는 / 를 입력합니다.
④ '사용자 이름'은 앞의 무료계정주소중 ???? 부분을 입력합니다.
예) 무료계정주소가 test.wo.to 라면 test 를 입력
⑤ '암호'는 우뜨넷(http://wo.to)의 비밀번호를 입력합나다.

4. 작업한 홈페이지 파일을 서버에 업로드시키기 위해 파일 > '출판하기'을 클릭합니다.

5. 출판하기 창에서 작업한 홈페이지 파일을 자신의 디렉토리에서 무료계정 서버로
업로드하기 위해 먼저 '로컬주소(폴더 찾아보기 창)'를 클릭합니다.

6. 폴더 찾아보기 창에서 로컬 디렉토리(자신의 홈페이지 파일을 저장한 디렉토리)를 선택한 후 '확인'을 클릭합니다.

7. 다음은 무료계정 서버에 접속하기위해 '서버주소(사이트 출판 정보 목록 창)'를
클릭합니다.

8. 사이트 출판 정보 목록 창에서 '추가하기' 버튼을 클릭합니다.

9. 사이트 출판 정보를 아래와 같이 설정내용을 입력합니다.
① '사이트 이름'은 임의로 지정합니다.
② '호스트'는 무료계정 주소를 http:// 를 제외한 ????.wo.to로 입력합니다.
③ '디렉토리'는 / 를 입력합니다.
④ '사용자 이름'은 앞의 무료계정주소중 ???? 부분을 입력합니다.
예) 무료계정주소가 test.wo.to 라면 test 를 입력
⑤ '암호'는 우뜨넷(http://wo.to)의 비밀번호를 입력합나다.
※ IP공유기나 사설네트워크를 사용하시는 경우 하단의 'Passive 모드 사용'를 체크해
주셔야 정상 접속이 가능합니다.
그런후 '확인'을 클릭합니다.

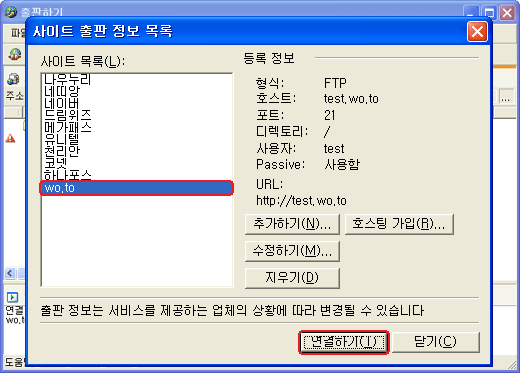
10. 사이트 출판 정보 목록 창의 사이트 목록에서 무료계정 사이트 목록(예:wo.to)을 선택한
후 '연결하기'를 클릭합니다.

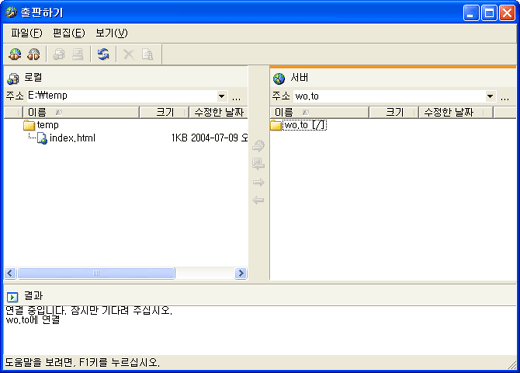
11. 서버에 접속하면 서버(오른쪽 창)에 있는 파일들이 보입니다.
* 오른쪽 창은 작업된 홈페이지 파일을 저장할 무료계정 서버
* 왼쪽 창은 작업된 홈페이지 파일들이 저장된 자신의 디렉토리

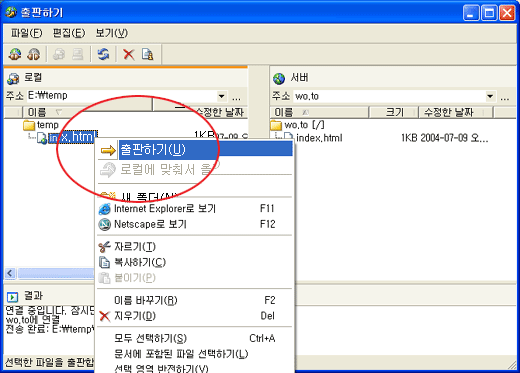
12. 자료의 업로드는 왼쪽 선택창(자신의 디렉토리)에서 업로드할 파일을 선택하여
마우스 오른쪽 버튼 클릭 후 '출판하기'를 선택하시면 됩니다.
단, 처음으로 파일을 업로드 할 경우 반드시 index.html 이나 index.htm을 올려야
홈페이지 첫 페이지를 확인하실 수 있습니다.
(예) index.html파일을 서버에 올리려면 왼쪽 창에 있는 자신의 파일인 index.html파일을
선택하여 마우스 오른쪽 버튼을 클릭한 후 '출판하기'를 선택합니다. 그리고 오른쪽 창인
서버에 index.html파일이 확인이되면 업로드가 정상적으로 완료된 것입니다.

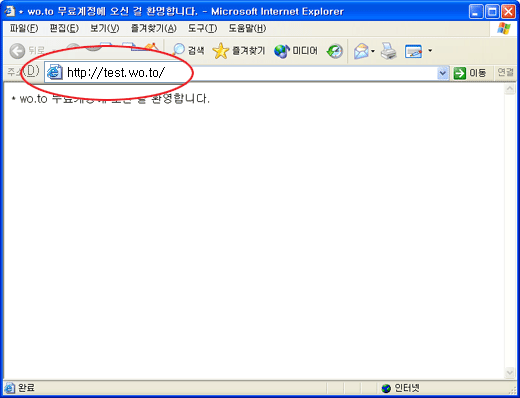
13. 홈페이지가 정상적으로 작동하는지 확인하기위해 서버에 올린 index.html 파일을
익스플로러창에서 확인합니다.
홈페이지주소는 사용자도메인(예: http://test.wo.to)을 입력합니다.

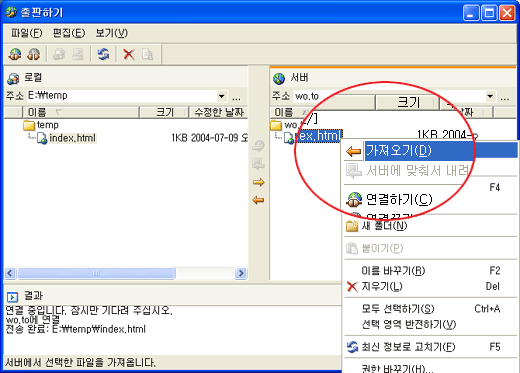
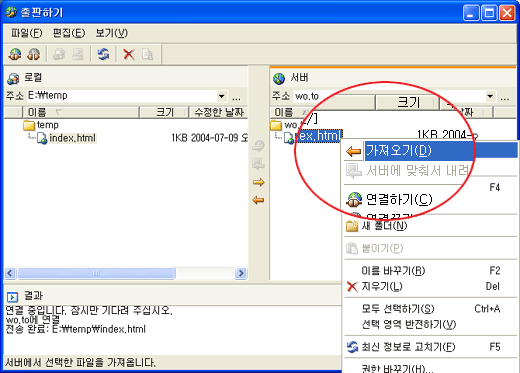
14. 자료의 다운로드는 오른쪽 선택창(무료계정 서버)에서 다운로드할 파일을 선택하여
마우스 오른쪽 버튼을 클릭한 후 '가져오기'를 선택하시면 됩니다.
마우스 오른쪽 버튼을 클릭한 후 '가져오기'를 선택하시면 됩니다.

'기타' 카테고리의 다른 글
| 플래시 에서 gif 로 저장하기 전 설정법 (0) | 2010.02.27 |
|---|---|
| 알FTP 사용법 (0) | 2010.02.13 |
| 인터넷에서 한글키 가안먹히고 영문키 만나올때! 끝없이 열리는 새창 한번에 닫기 (0) | 2010.01.30 |
| 주유소 가격 비교 . 지하철 노선도 . 한국 금 거래소.고속ノ버스시간표 .교통ノ실시간교통 (0) | 2009.10.22 |
| 인터넷지도콩나물 - 재미있는 인터넷 지도. 버스안내지도 (0) | 2009.07.23 |